こんにちは、練馬区の税理士須江です!
ホームページやブログも定期的な見直しが必要
弊社のホームページとブログはワードプレスを使って自作しています。
丁度1年前にホームページのリニューアルとブログの開設をしたのですが、当時は色々とワードプレスについて勉強しました。
その後は、定期的にホームページやブログを更新するのみで、特段カスタマイズ等はして来ませんでした。
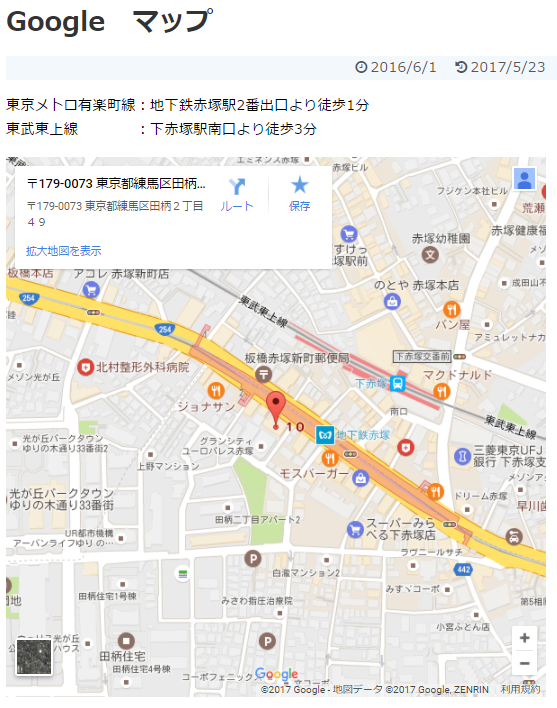
しかし、先日ホームページを見ていたらGoogleマップが表示されていませんでした。
ブログの方を見ると、パソコンではGoogleマップは表示されるのですが、スマホで見た時には表示されませんでした。
Googleマップを埋め込む方法
私はSimple MAPというプラグインを使用して、Googleマップを埋め込んでいましたがそのプラグインが上手く機能していない様でした。
色々とググってみましたが、素人には全く理解が出来まずに途方に暮れていた所、Googleマップはプラグインを利用しなくても埋め込むことが出来るという記事を見つけました。
この記事の通りに操作したらきちんとGoogleマップがパソコンでもスマホでも表示されるようになり一安心です。
まとめ
ワードプレスは素人でも簡単にホームページやブログを作成できるのが良い所ですが、何かトラブルがあった時には自分で対応しなければなりません。
今はググれば大抵の事は解決出来ますが、それでもやはり大変ですね。
ワードプレスもプラグインも頻繁に更新がされます。
自分が使っているテーマとプラグインの相性が悪かったり、更新で相性が悪くなることもあるそうです。
定期的に見直して不具合が出ていないかを確認する事も大切だと痛感した出来事でした。